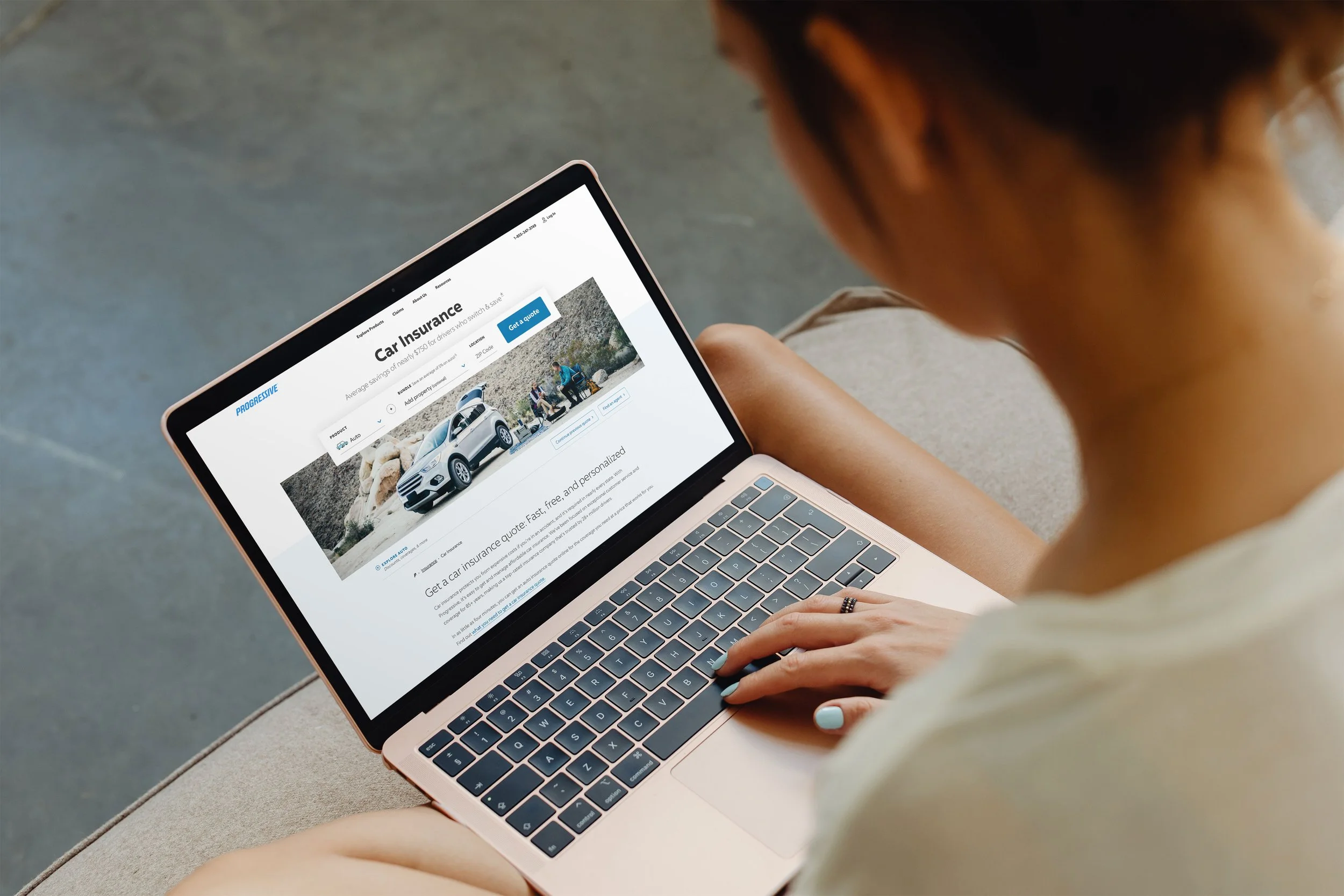
Progressive.com Redesign
ROLE
Co-Product Designer
TYPE
Responsive Website
YEAR
2019
COMPANY
Progressive Insurance
Improving discoverability
How users find and use our site, including those with accessibility needs. Determining the intent of a user entering Prog.com is essential to the success of our site. Whether they find us through organic, direct, or paid search, their journey should be productive, fluid, and effortless. Our goal was to improve site-wide navigation, enhance page performance, and evolve content strategy to make us more accessible as a whole.
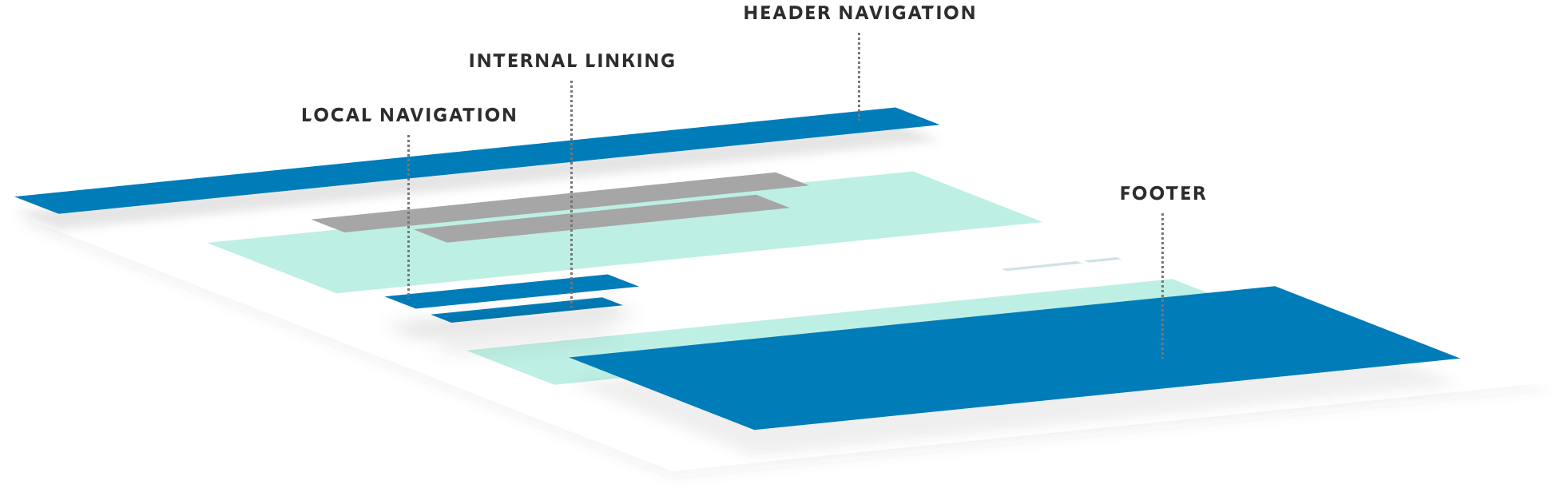
Isolating key user flows across our site to include consistent and reusable page elements
Reorganizing Our Products
Using a card sorting exercise and iterative testing, we were able to categorize and display our products in a more intuitive way for users.
Optimizing Content Structure
Enhancing our site structure allowed us to provide users with relevant and digestible experiences so they could easily locate the information they came to find.



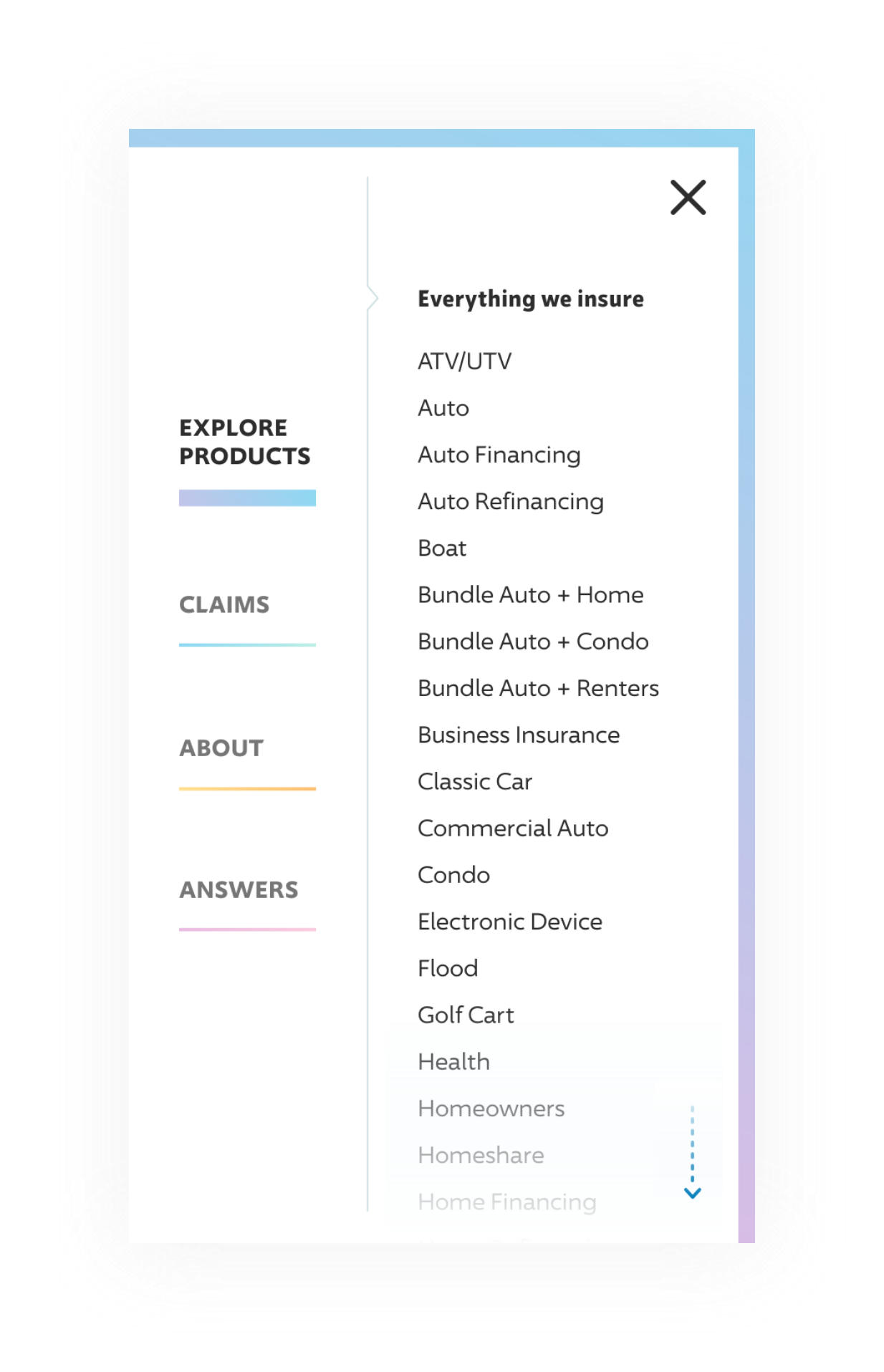
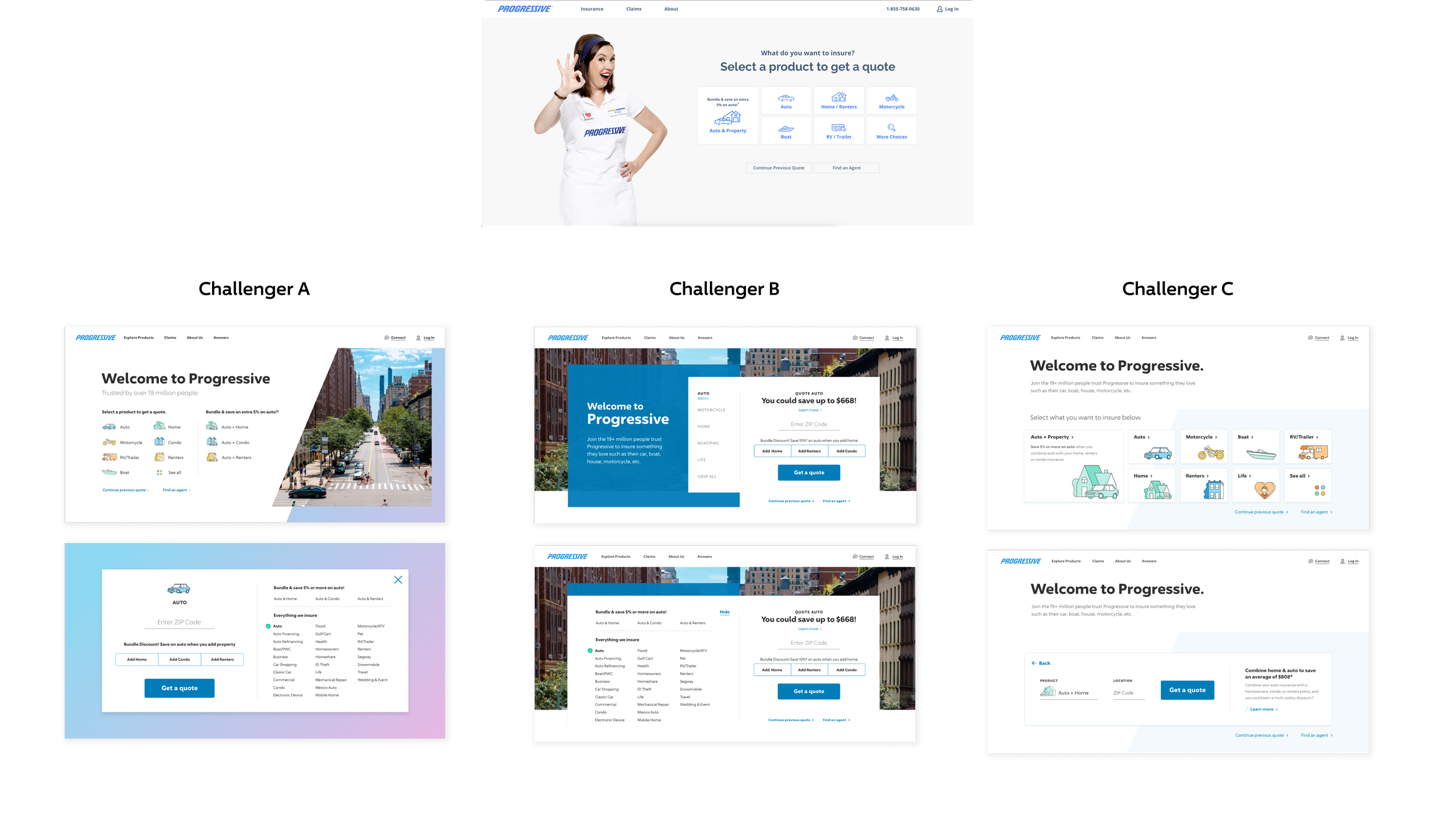
Desktop Navigation Usability Study
Testing two challenger versions against control.
Most participants preferred Version A because it was easy to read.
They were easily able to find the information when prompted to perform a task.
Opportunities included removing the log in information from the top right and moving the close button there instead to align to user expectations.
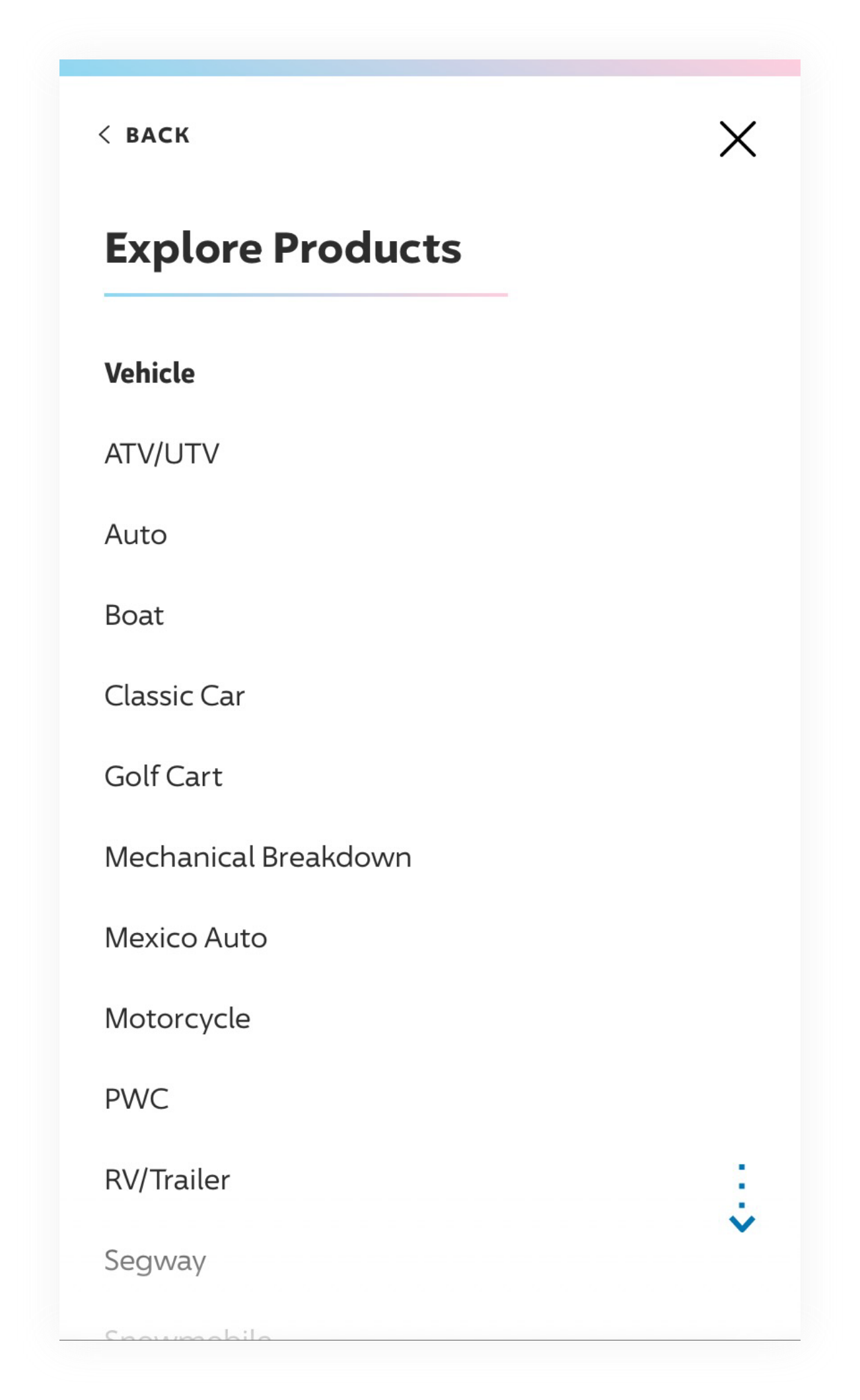
Mobile Navigation Usability Study
Overall Challenger A had the highest or nearly highest task completion when compared to others.
Control performed the lowest success rates on task completion, but appeared to be the preferred version when participants were prompted.
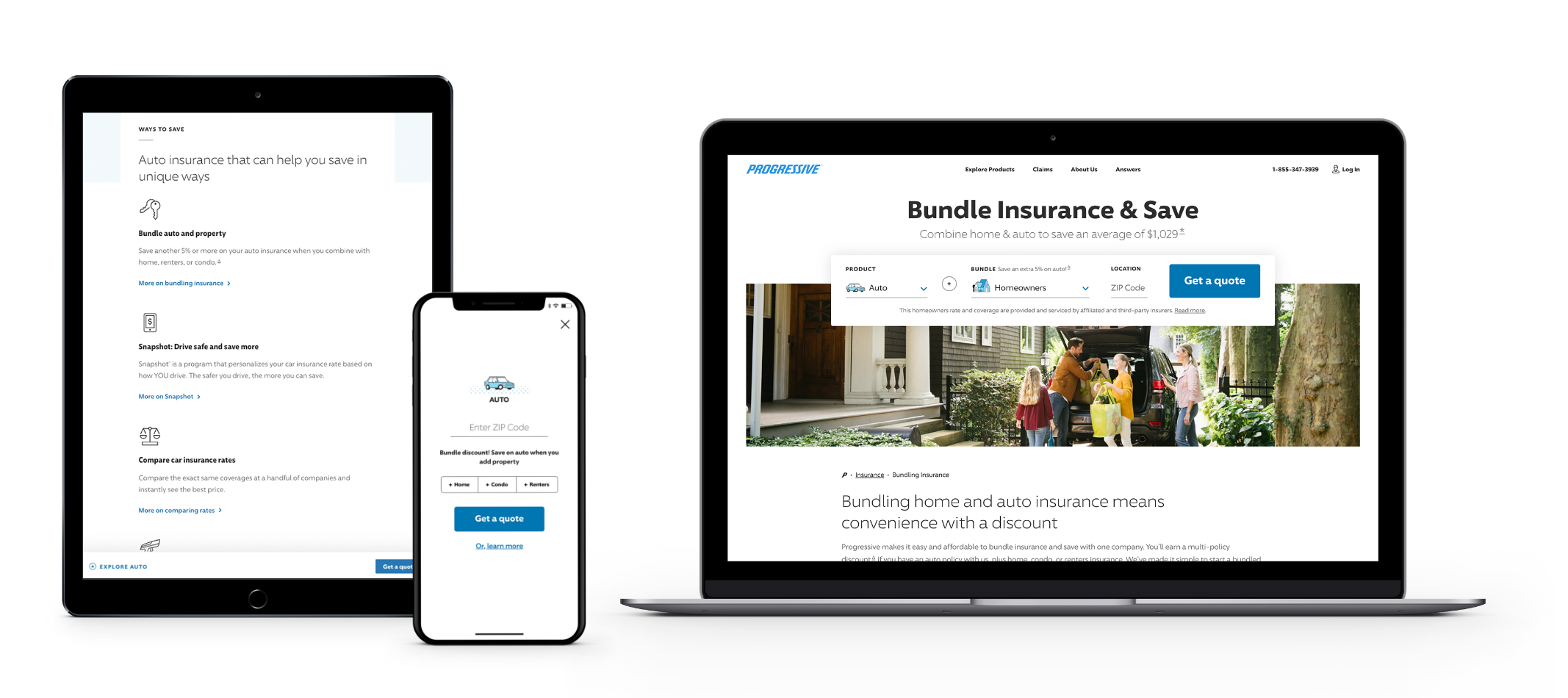
Final Design
The image above shows the final ‘go live’ version was challenger A for desktop and mobile.
Users appeared to have a hard time finding the close button on desktop, so we moved to the top right corner where most users expect it to be.
FAQ Chatbot Optimization Test
We tested a hypothesis that combining the FAQ and Contact Us pages into one cohesive experience, and adding a chatbot to help users with their questions would help with call deflection and get users what they need faster. Overall the redesigned experience far outperformed the control pages, note the results below.
Desktop Call Reduction
-8.76%
Mobile Call Reduction
-9.17%
Projected Annual Savings
$2.1 Million
Creating reusable modules for page templates










Optimizing conversion
How users take action on our site, such as starting or purchasing a quote. To persuade a user to buy, their engagement with content and forms should be as seamless as possible. Preference and needs shift by device and channel, as we have found with adaptive homepage testing–further emphasizing the importance of isolating entry points to our site and delivering the most appropriate experience quickly.
Home page quote start usability testing
We started our approach into refining the quote start experience with isolating the home page ux, with three new challenger experiences proposed. Our main goals were to prioritize bundle quotes, showing as many products as possible, and testing drastically different experiences against control.
Test results
Ultimately users were most successful at completing tasks on Challenger A. From here, we tested the new design against control in production, trying to understand it’s potential for quote start lift.
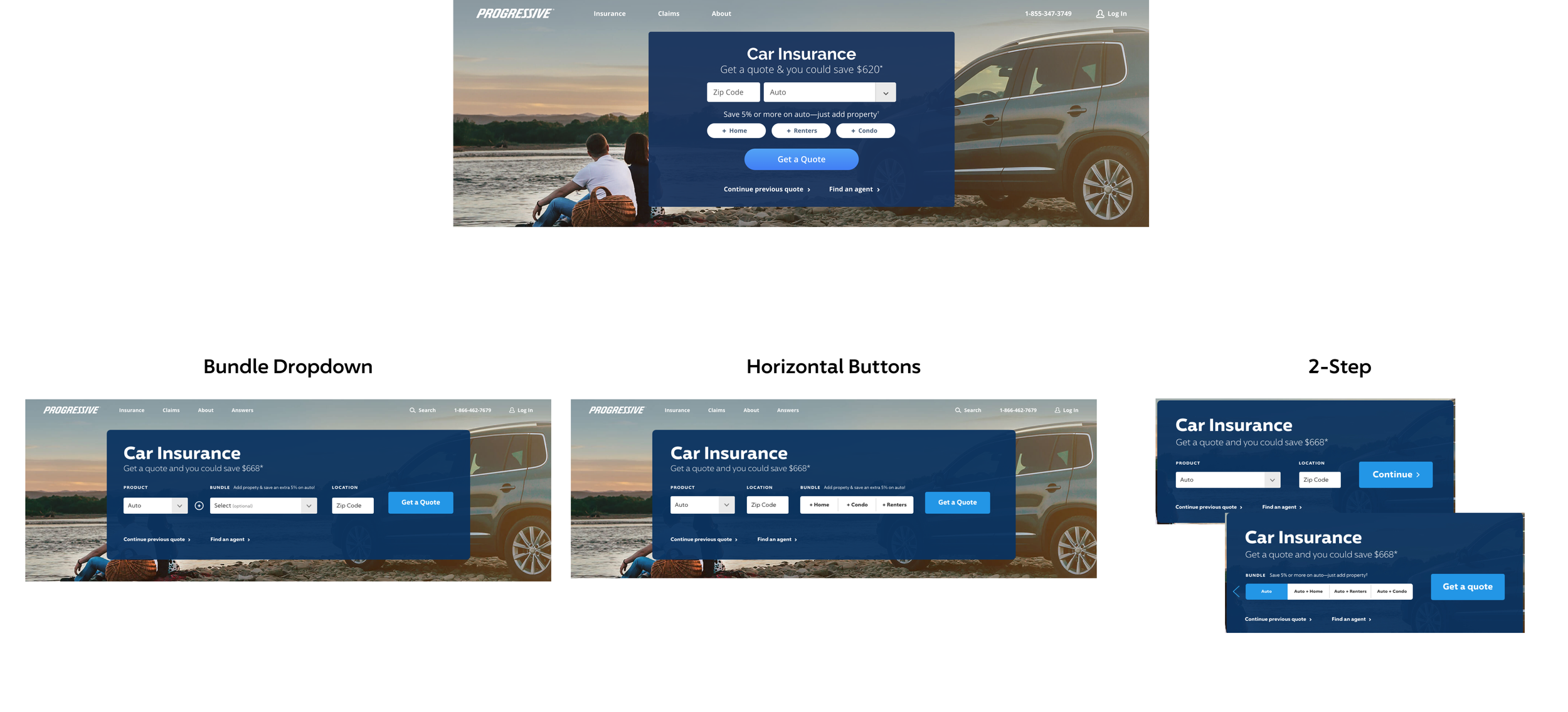
Auto page quote start production testing
Next, we wanted to isolate the ux of the auto page quote start, since Auto was the primary product users came to the site for. We set out to optimize the experience for bundle quotes (auto + home, auto + renters, or auto + condo), since those policies yield the highest return on investment, with the highest quality user segment that tends to not shop around as much. See results below:
Bundle Dropdown Version
+2.78% Desktop
+2.80% Mobile
Horizontal Buttons Version
+2.48% Desktop
+4.23% Mobile
2-Step Version
+2.09% Desktop
+3.37% Mobile
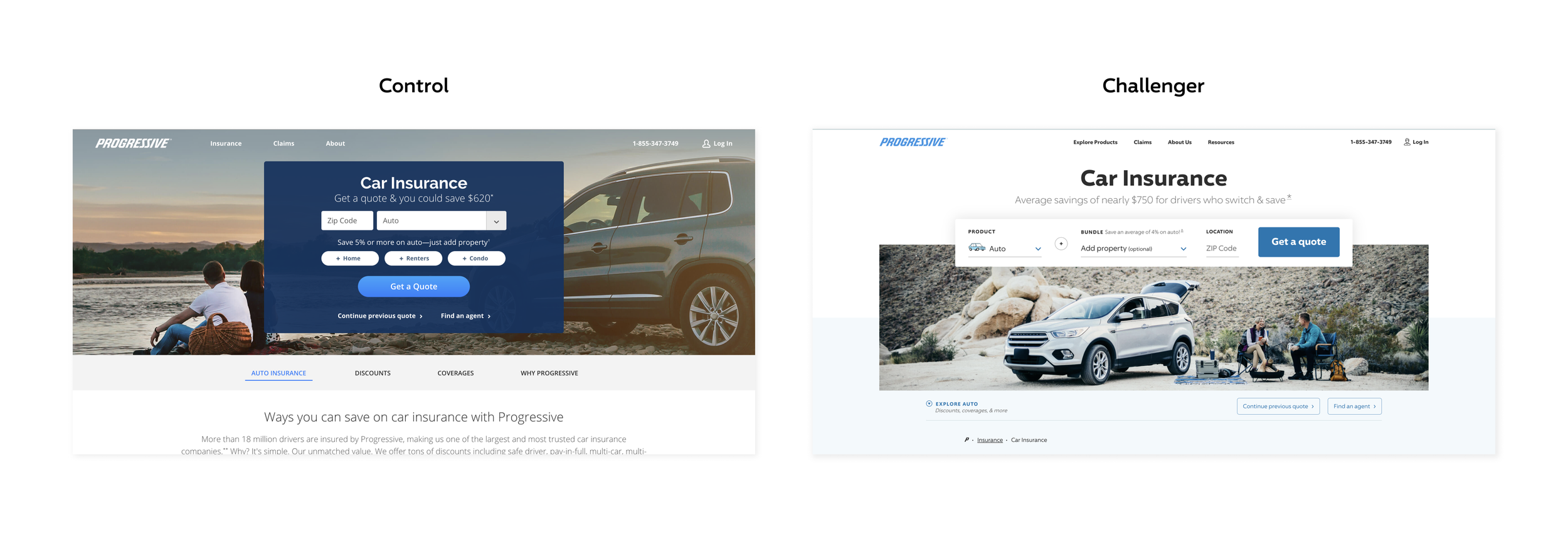
Auto Page Production Test
Next, we redesigned the auto page to accommodate the horizontal format of the quote start at the top of the page, and tested it against control with traffic split 50/50 between the two experiences.
Home Page Conversion
+1.58%
Auto Page Conversion
+3.79%
Global Nav + IA Organic Conversion
+1.44%
Brand consistency
How users recognize and identify our site
Uniting our brand behind a single visual language that is undeniably Progressive. Using new colors, illustrations, and a custom typeface help us align to our brand essence and be more inclusive and approachable to our users. See how it came to life.
New color palettes and fonts that embrace our brand
We changed our color scheme to improve contrast, making our content easier to see for all users, especially those with low vision. Utilizing our primary color palette of Progressive blue and white with modern and muted tones that create a calm, lighthearted feel. A broader spectrum is used in illustrations throughout the site for pops of additional color.
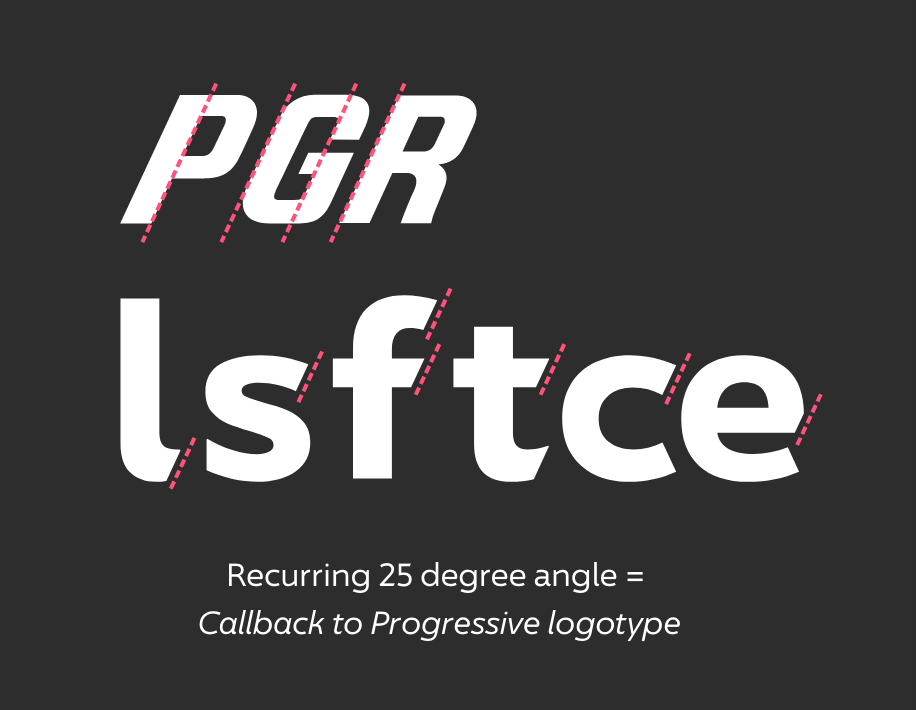
Introducing our new custom typeface, 96 Sans
Working with Monotype, we created a custom typeface that gives us a way to tie the look, tone, and feel of our brand identity into a recognizable element that we use on all points in the customer journey. It’s ownable, consistent, and helps promote brand exposure.
Using new photography, illustrations, and iconography, we embraced a style that captures the spirit of our brand and feels more relatable.
Product Icons
Utility and discount icons
Vibrant, product page illustrations
Candid, warm, and natural product photography
Speed and performance
Simplified code. Faster load speeds. We took a deep dive into the framework of our site and identified opportunities where smarter code would improve load speeds and performance.The faster a page loads, the better the overall experience is for the user. Optimized content and assets is found faster and ranked higher by search engines.




Project Outcomes
Homepage (desktop)
20% Faster
Homepage (mobile)
51% Faster
Auto Page (desktop)
26% Faster
Auto Page (mobile)
65% Faster
Number of Pages on Site
351
Pages Overhauled
83
WCAG Compliance
98%
Page 1 Ranking Keywords
33K
Avg Daily Visitors